How To Add Button Press Animated Css
How-do-you-do guys in this tutorial, nosotros are going to learn how to add together a click effect on a button and also I accept listed Top 10 hand-picked free HTML and CSS Push button Press Outcome code examples. Check out these excellent Button Effect which are bachelor on CodePen.
This effect is a office of modernistic UI design and is used on many websites. This issue allows the user to feel an interaction with the push button element as compared to the normal beliefs.
We'll have advantage of the active pseudo class. This form is added to an HTML element automatically when it is clicked.
We can utilise CSS transform property to add a pressed upshot on the button when information technology is agile. CSS transform property allows us to scale, rotate, move and skew an element.
How to add a pressed effect on button click
Step 1 — Creating a New Project
In this step, we need to create a new project folder and files (index.html,fashion.css) for creating Push Click Event. In the next footstep, we will commencement creating the structure of the webpage.
Step 2 — Setting Up the basic structure
In this step, we will add the HTML lawmaking to create the basic construction of the project.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-eight" /> <title>Pressed issue on push button</championship> <meta proper noun="viewport" content="width=device-width, initial-calibration=1.0" /> <meta https-equiv="X-UA-Uniform" content="ie=edge" /> <link rel="stylesheet" href="style.css" /> <link href="https://fonts.googleapis.com/css2?family=IBM+Plex+Sans&display=swap" rel="stylesheet"> </caput> <trunk> </torso> </html>
This is the base of operations construction of most web pages that use HTML.
Add the following lawmaking inside the<body> tag:
<div class="animated_btn"> <push course="btn">Click me</button> </div>
Step 3 — Adding Styles for the Classes
In this step, we will add together styles to the section form Inside style.css file
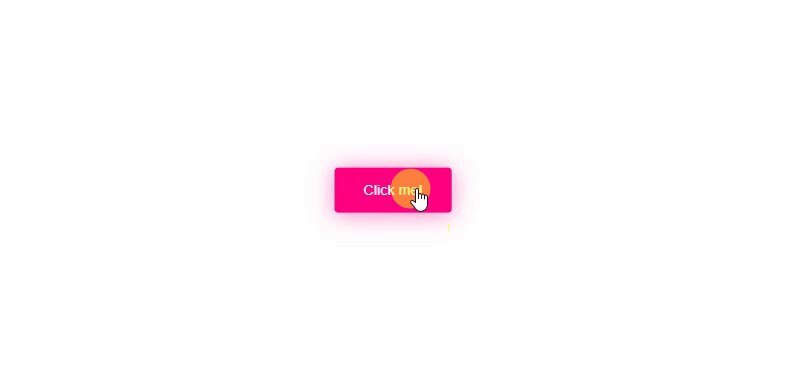
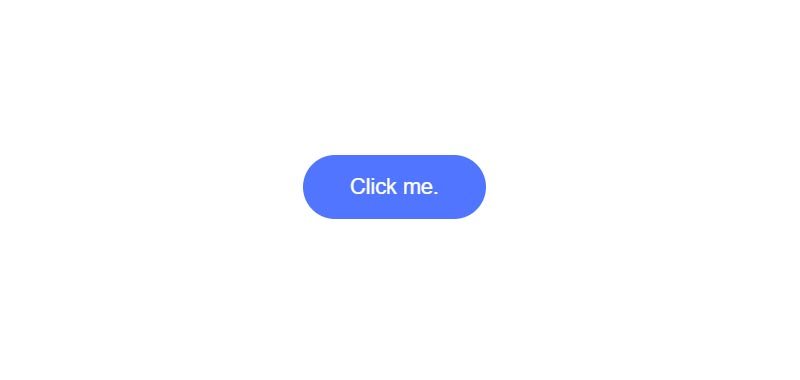
* { padding: 0; margin: 0; font-family: 'IBM Plex Sans', sans-serif; } body { display: flex; marshal-items: center; justify-content: center; height: 100vh; background: #f1f2f3; } button.btn { edge: 0; padding: 12px 40px; font-size: 18px; background: #4b00ff; color: #fff; border-radius: 5px; box-shadow: 5px 5px 25px 1px rgba(0,0,0,0.25); cursor: pointer; outline: 0; transition: 0.3s linear; } push button.btn:active { transform: calibration(0.85); box-shadow: 3px 2px 25px 1px rgba(0,0,0,0.25); } Pressed upshot on button click output:
All-time collection of CSS Button Click Upshot
In this collection, I accept listed Height 10 button click animation. Cheque out these Crawly Button Press Outcome like: #1Google style button click splash, #2Simple Push button Click Animation , #3Pure CSS 3D Button Press Effect, and many more.
#1 Underwater Push Click Effect

Underwater Button Click Issue, which was developed byMarian Ban. Moreover, you can customize it according to your wish and need.
| Author: | Marian Ban |
| Created on: | Apr 5, 2020 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Lawmaking / Demo |
| Tags: | Underwater Button Click Issue |
#2 Animated Push button Press Effect CSS

Animated Button Press Upshot, which was developed byLucas Gruwez. Moreover, yous can customize it co-ordinate to your wish and need.
| Author: | Lucas Gruwez |
| Created on: | September 17, 2016 |
| Made with: | HTML(Pug), CSS(Sass) & JS |
| Demo Link: | Source Lawmaking / Demo |
| Tags: | Animated Button Printing Outcome |
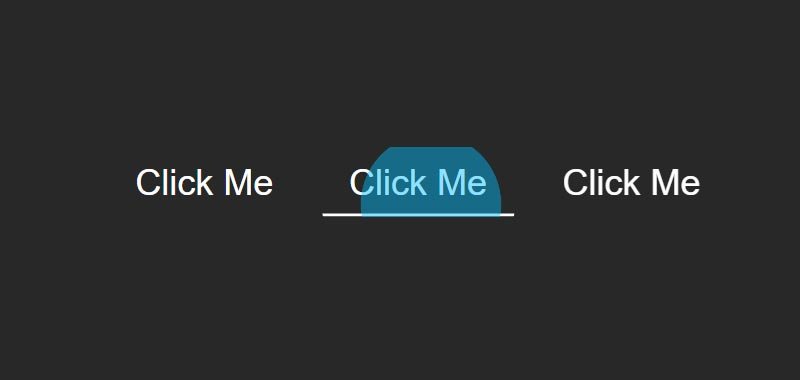
#three Google style button click splash

Google style push button click splash, which was developed byArcadie Căldare. Moreover, you can customize information technology co-ordinate to your wish and demand.
| Author: | Arcadie Căldare |
| Created on: | Nov 20, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | button click splash |
#4 Amazing Push button Click Effect

Amazing Button Click Effect, which was developed byTanmay. Moreover, you can customize information technology co-ordinate to your wish and need.
| Author: | Tanmay |
| Created on: | June xviii, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Button Click Outcome |
#five Fabric design button click result

Cloth design button click event, which was developed byNirjan Khadka. Moreover, you tin can customize it according to your wish and need.
| Author: | Nirjan Khadka |
| Created on: | January 21, 2020 |
| Fabricated with: | HTML, CSS & JS |
| Demo Link: | Source Lawmaking / Demo |
| Tags: | Material design button click upshot |
#6 Chimera button click effect

Bubble button click effect, which was developed pastspandan joshi. Moreover, you can customize it according to your wish and demand.
| Author: | Spandan joshi |
| Created on: | April 21, 2020 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Lawmaking / Demo |
| Tags: | Bubble button click effect |
#7 Cool Button Click Upshot

Cool Push button Click Effect, which was developed pastBoundless. Moreover, you can customize information technology co-ordinate to your wish and need.
| Author: | Boundless |
| Created on: | May thirteen, 2019 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Absurd Push Click Outcome |
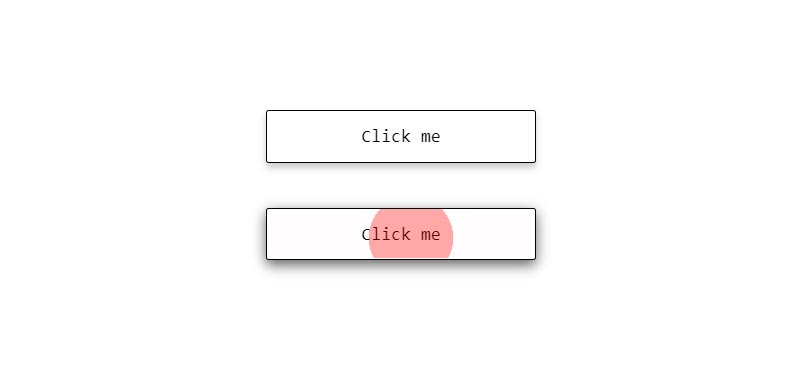
#8 Ripple Push Click Effect

Ripple Push Click Issue, which was adult byApplePieGiraffe. Moreover, you can customize information technology according to your wish and need.
| Author: | ApplePieGiraffe |
| Created on: | January 12, 2021 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Lawmaking / Demo |
| Tags: | Ripple Push button Click Effect |
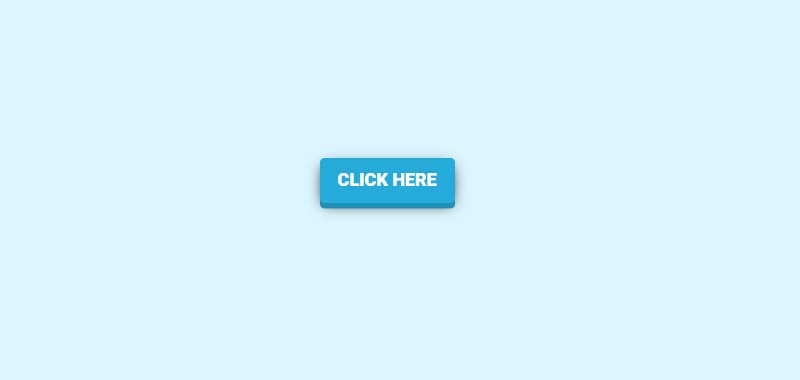
#9 Pure CSS 3D Push Press Upshot

Pure CSS 3D Button Press Effect, which was developed pastDavid J Sealey. Moreover, you can customize information technology according to your wish and need.
| Author: | David J Sealey |
| Created on: | June 29, 2020 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS 3D Button Press Effect |
#10 Simple Button Click Effect

Simple Button Click Outcome, which was developed pastTommy. Moreover, you can customize information technology according to your wish and need.
| Author: | Tommy |
| Created on: | May 1, 2017 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Elementary Button Click Event |
If you liked this article Top ten Push Printing Event Examples, you should check out this one Best Button Hover Animation
Source: https://blog.stackfindover.com/button-click-effect-css/
Posted by: goodlateny.blogspot.com

0 Response to "How To Add Button Press Animated Css"
Post a Comment